17 KiB
Tencent is pleased to support the open source community by making APIJSON available.
Copyright (C) 2020 THL A29 Limited, a Tencent company. All rights reserved.
This source code is licensed under the Apache License Version 2.0
APIJSON
🏆Gitee Most Valuable Project
🚀A JSON Transmission Protocol and an ORM Library for providing APIs and Documents automatically.

A better online document is available at https://apijsondocs.readthedocs.io/
-
1. About
-
2. Server-side deployment
- 2.1 Installing with Eclipse
- 2.2 Import MySQL table files
- 2.3 Installing with IntellIJ IDEA Ultimate`
-
3. Client-side deployment
- 3.1 For Android
- 3.2 For iOS
- 3.3 For Javascript
-
4.Contributing
-
5.Versioning
-
6.Author
-
7.Donating
1. About
APIJSON is a JSON based internet communication protocol and an ORM library that largely simplifies the process of back-end API development. It also allows users to get data more quickly with self-defined form and fewer endpoints requests.
Features:
For getting data:
You can get any data by defining the specific information you want and send it to the server.
You can get different types of data by making just one request to the server. It's very convenient and flexible, and dosen't require different API endpoints with multiple requests.
It provides CRUD(read and write), Fuzzy Search, Remote Function Calls,etc. You can also save duplicate data, see request history,etc.
For API design:
APIJSON largely reduces API developers' workload by reducing most api design and documentation work.
With APIJSON, client developers will no longer be suffered from possible errors in documents, and it saves communication between server developers and client developers about APIs or documentations .
Server developers no longer need to worry about compatibility of APIs and documents with legacy apps.
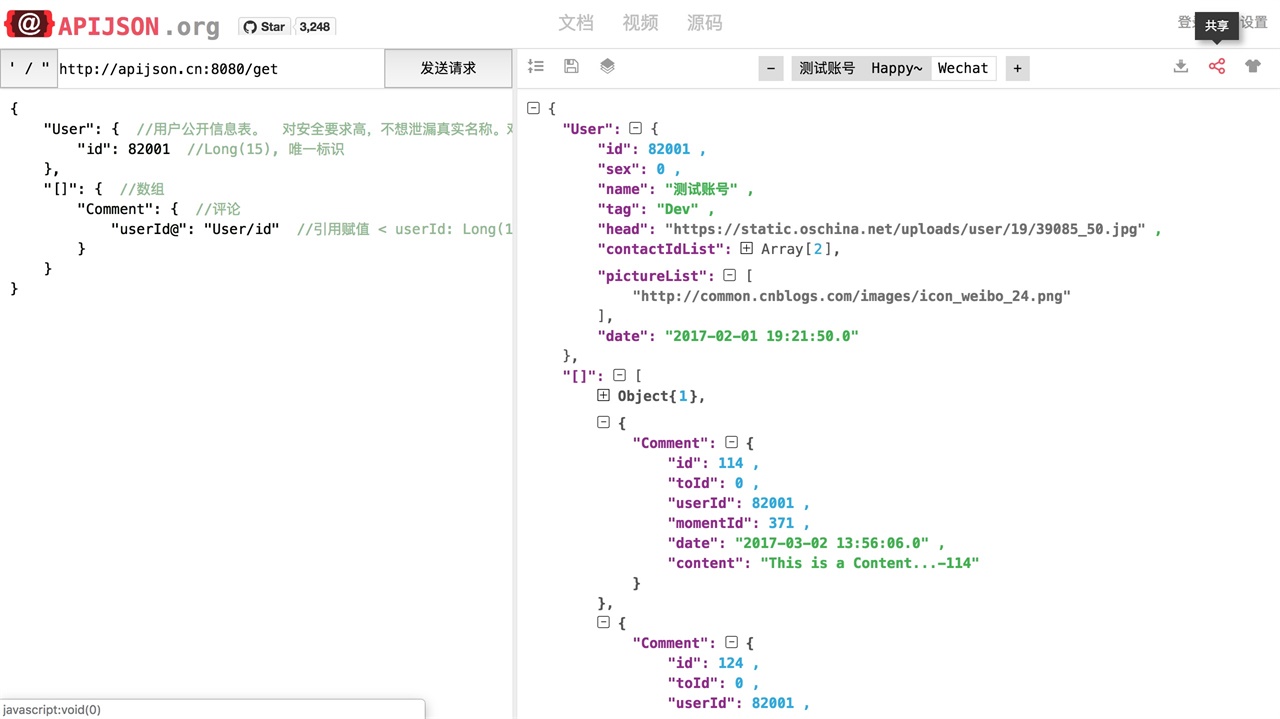
Examples:
Get a User
Request:
{
"User":{
}
}
Response:
{
"User":{
"id":38710,
"sex":0,
"name":"TommyLemon",
"certified":true,
"tag":"Android&Java",
"phone":13000038710,
"head":"http://static.oschina.net/uploads/user/1218/2437072_100.jpg?t=1461076033000",
"date":1485948110000,
"pictureList":[
"http://static.oschina.net/uploads/user/1218/2437072_100.jpg?t=1461076033000",
"http://common.cnblogs.com/images/icon_weibo_24.png"
]
},
"code":200,
"msg":"success"
}
Get an Array of Users
Request:
{
"[]":{
"count":3, //just get 3 results
"User":{
"@column":"id,name" //just get ids and names
}
}
}
Response:
{
"[]":[
{
"User":{
"id":38710,
"name":"TommyLemon"
}
},
{
"User":{
"id":70793,
"name":"Strong"
}
},
{
"User":{
"id":82001,
"name":"Android"
}
}
],
"code":200,
"msg":"success"
}
2.Server-side deployment
You can use either Eclipse for JavaEE or IntelllJ IDEA Ultimate to make installation. For both, first download the project and save it to a path.
2.1 Installing with Eclipse
2.1.1 prerequisites
Java Development Kit(JDK): 1.8 or above MAVEN: 3.0 or above Mysql / Oracle Eclipse Java EE IDEfor Web Developers.Version: Mars.1 Release (4.5.1)
2.1.2 Opening the project with Eclipse
Open Eclipse> File > Import > Maven > Existing Maven Projects > Next > Browse > Select the path of the project you saved / APIJSON-Java-Server / APIJSONBoot > check pom.xml...apijson-demo > Finish
2.1.3 Preparing the library used in demo
In the menu at the right, click libs, right click apijson-orm.jar,click add as library. Apply the same to the rest .jar files in libs.
2.1.4 Configuration
Open apijson.demo.server.DemoSQLConfig. In line 40-61, change return values of getDBUri,getDBAccount,getDBPassword,getSchema to your own database.
@Override
public String getDBUri() {
//TODO: Change the return value to your own
return DATABASE_POSTGRESQL.equalsIgnoreCase(getDatabase()) ? "jdbc:postgresql://localhost:5432/postgres" : "jdbc:mysql://192.168.71.146:3306/";
}
@Override
public String getDBAccount() {
//TODO: Change the return value to your own
return DATABASE_POSTGRESQL.equalsIgnoreCase(getDatabase()) ? "postgres" : "root";
}
@Override
public String getDBPassword() {
//TODO: Change the return value to your own
return DATABASE_POSTGRESQL.equalsIgnoreCase(getDatabase()) ? null : "root";
}
@Override
public String getSchema() {
String s = super.getSchema();
return StringUtil.isEmpty(s, true) ? "thea" : s; //TODO: Change the return value to your own. For here,change "thea" to "your database's name"
}
Note: Instead of this step, you can also import your database.
2.1.5 Running the application
In Eclipse, in the menu on the top, click Run>Run As>Java Application>choose APIJSONApplication>OK
2.2 Import MySQL table files
This Server project needs MySQL Server and MySQLWorkbench. Please make sure that both of them are installed.
My config is Windows 7 + MySQL Community Server 5.7.16 + MySQLWorkbench 6.3.7 and OSX EI Capitan + MySQL Community Server 5.7.16 + MySQLWorkbench 6.3.8. Systems and softwares are all 64 bit.
Start MySQLWorkbench > Enter a connection > Click Server menu > Data Import > Select the path of your .sql file > Start Import > Refresh SCHEMAS. Now you should see tables are added successfully.
2.3 Installing with IntellIJ IDEA Ultimate
2.3.1 Opening the project
Open > Select the path of the project/APIJSON-Java-Server/APIJSONBoot > OK
2.3.2 Preparing the library used in demo
In libs, right-click apijson-orm.jar >Add as Library>OK. Apply this to all .jar files in libs.
2.3.3 Running the application
In the menu on the top: Run > Run > Edit Configurations > + > Application > Configuration
In Main class , choose APIJSONApplication;
In Use classpath of module , choose apijson-demo.
Click Run in the bottom.
Note: After running, you should see APIJSON test logs and in the last, it would show ‘APIJSON已启动’. If it shows ‘address already in use’, that means port 8080 has been used . You need tochange the port. See how to change ports for a Spring Boot Application.
3. Client-side deployment
3.1 For Android
Make sure you have either ADT Bundle or Android Studio installed.
My config: Windows 7 + JDK 1.7.0_71 + ADT Bundle 20140702 + Android Studio 2.2 and OSX EI Capitan + (JDK 1.7.0_71 + ADT Bundle 20140702) + (JDK 1.8.0_91 + Android Studio 2.1.2). All the systems and software are 64 bit.
-
1.Importing
Open an existing Android Studio project > Select the path of APIJSON-Master/APIJSON-Android/APIJSONApp(or APIJSONTest) > OK -
2.Running
Run > Run app -
3.Testing
In the browser, send a request to the server. It should return with the result. If the default url is not available, change it to an available one, such as an IPV4 address that is running the server of the APIJSON project. Then click the request button again.
3.2 For iOS
Open xCode, then APIJSON-Master/APIJSON-iOS/APIJSON-Swift > Open
In xCode, Product > Run
3.3 For Javascript
You can use either an IDE or text editor like sublime, Atom, etc. Webstorm is recommended.
While using a text editor, you just open the .html file in the APIJSON-JS folder.
You can also open it with Vue javascript framework. Click here to learn more.
4. Contributing
We are always looking for more developers to help implementing new features, fix bugs, etc. Please have a look at the open issues before opening a new one.
Fork the project and send a pull request.
Please also ⭐Star the project!
5. Versioning
See the latest version here.
6. Auhtor
Check out the author's github account to see more related projects.
If you have any questions or suggestions, you can create an issue or send me an e-mail.