| .github | ||
| components | ||
| global-components | ||
| images | ||
| layouts | ||
| mixins | ||
| styles | ||
| util | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| index.js | ||
| LICENSE | ||
| noopModule.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||




Introduce
- 这是一个vuepress主题,旨在添加博客所需的分类、TAB墙、分页、评论等功能;
- 主题追求极简,根据 vuepress 的默认主题修改而成,官方的主题配置仍然适用;
- 效果:午后南杂
- 文档:vuepress-theme-reco-doc
Quick start
npx
npx @vuepress-reco/theme-cli init my-blog
npm
# init
npm install @vuepress-reco/theme-cli -g
theme-cli init my-blog
# install
cd my-blog
npm install
# run
npm run dev
# build
npm run build
yarn
# init
yarn global add @vuepress-reco/theme-cli
theme-cli init my-blog
# install
cd my-blog
yarn install
# run
yarn dev
# build
yarn build
Remind
首页新增 “华为” 相关文案,请允许我以这样的方式支持 “华为”。
Preview
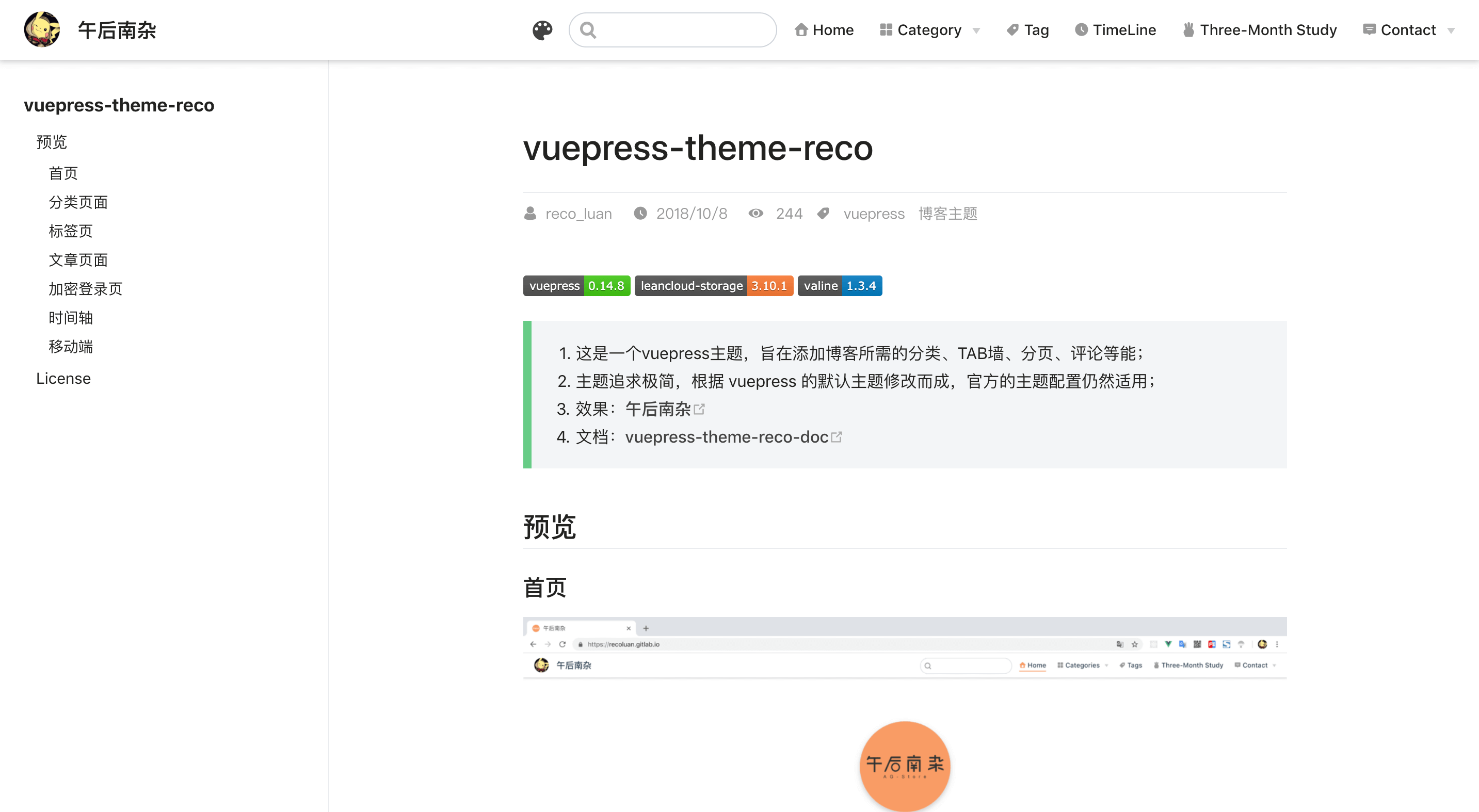
Home
Home-Blog
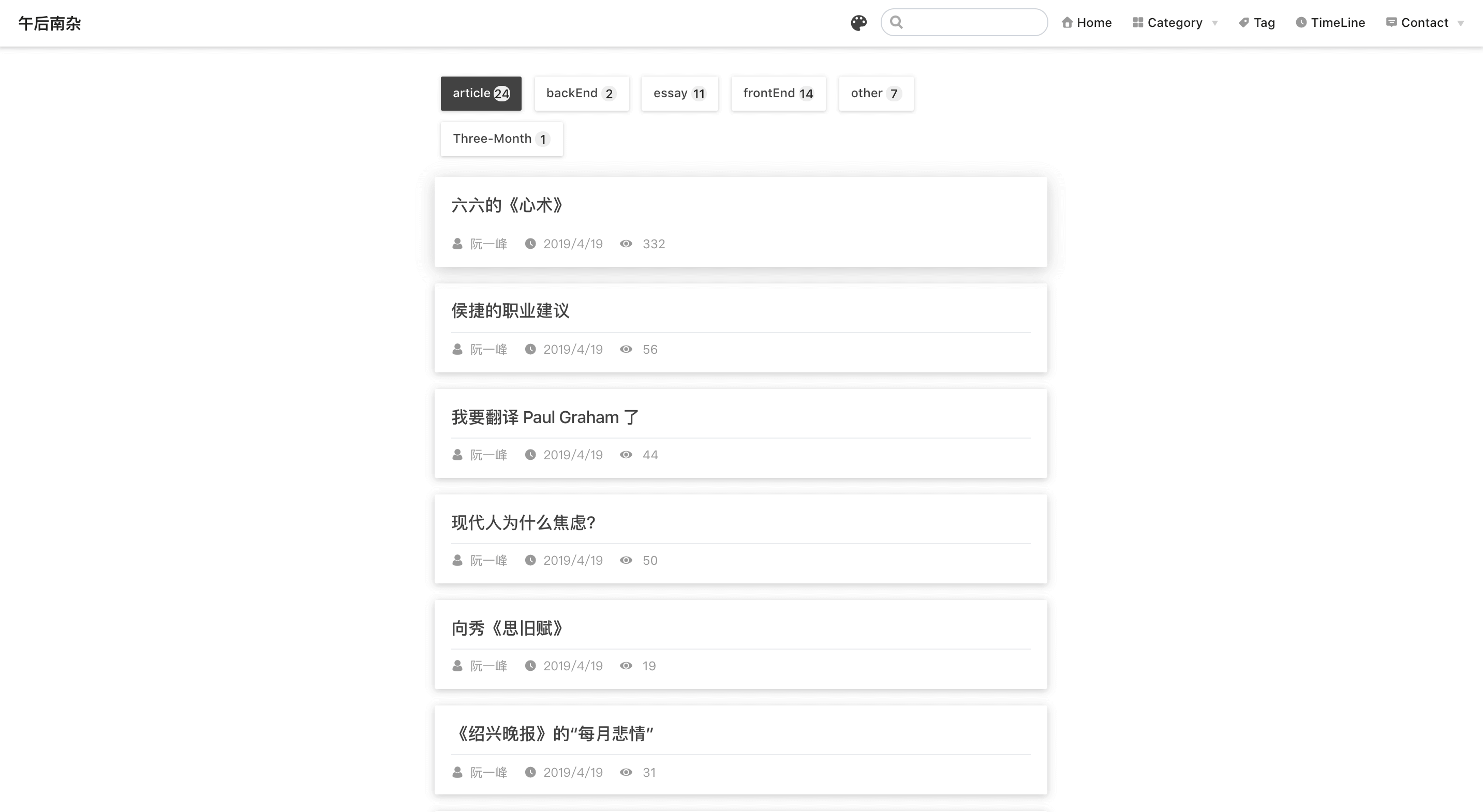
Category
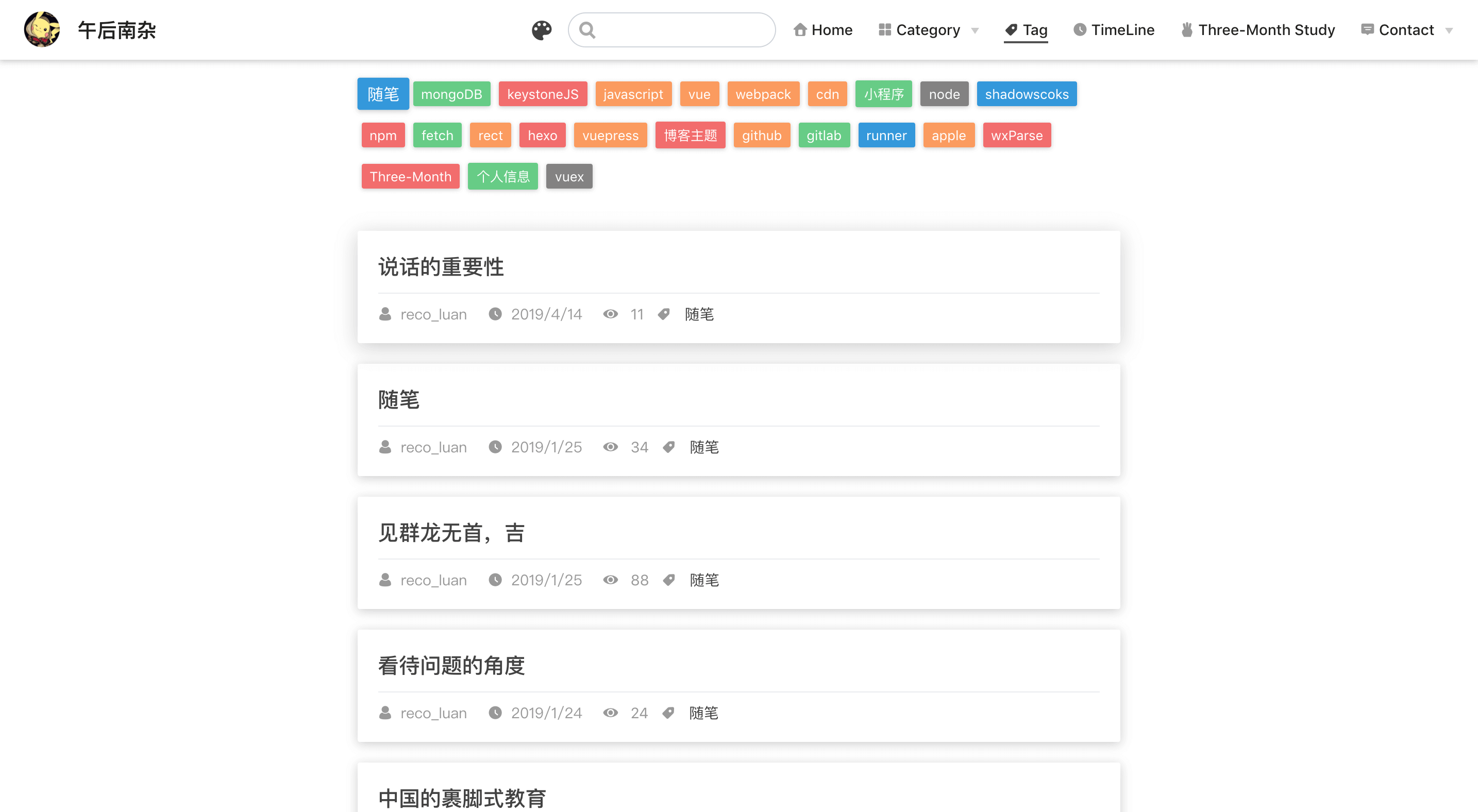
Tag
Article
Add Password
Timeline
Contribute
衷心感谢为此项目贡献过宝贵代码的朋友们
| 昵称 | 贡献记录 |
|---|---|
| kangxu | vuepress-theme-reco@0.x |
| Ekko | vuepress-theme-reco-demo@1.x |
衷心感谢美女设计师
| 昵称 | 贡献内容 |
|---|---|
| Zoey | 主题图标调整定稿 |
| 冰冰 | 主题图标初稿 |